WooCommerce Upload Files Free Download 85.4
- Recently Updated
- 100% Original Product & Well Documented
$45.00 Original price was: $45.00.$3.50Current price is: $3.50.
- Unlimited Use Across All Your Websites
- Verified by VirusTotal
- Free New Version Access
- 100% Original Product and Virus Free.
- The price is in US dollars and includes tax
Instead of paying full price, our Members enjoy massive savings on every product:
- Creative Starter – get this product for $2.45 + (30% off all products)
- Designer Pro – get this product for $1.40 + (60% off all products)
- Elite – get this product for $0.35 + (90% off all products)
- Elite+ – get this product for $0.18 + (95% off all products)
Unlock better deals today—choose your plan and start saving now!
Premium Membership
Download this product for cheap and also gain access to all premium themes and plugins at a fraction of the cost.

Secure Transaction
Your transaction is secure with the Stripe. One of the famous payment gateway
Virus Free
All items on our website are Virus free and tested with "VirusTotal"
Timely Update
After publishing the new update from author we upload the latest file
Related products
Related products
-
Prevent Direct Access Gold Free Download 3.3.9.1
$989.00Original price was: $989.00.$7.99Current price is: $7.99. -
Elemailer – Elementor Email Template Builder 4.1.7
$999.00Original price was: $999.00.$6.99Current price is: $6.99. -
Filter Plus Pro Free Download 1.0.29
$109.00Original price was: $109.00.$6.99Current price is: $6.99. -
Seraphinite Accelerator Extended Free Download 2.26.2
$2,376.00Original price was: $2,376.00.$7.99Current price is: $7.99.
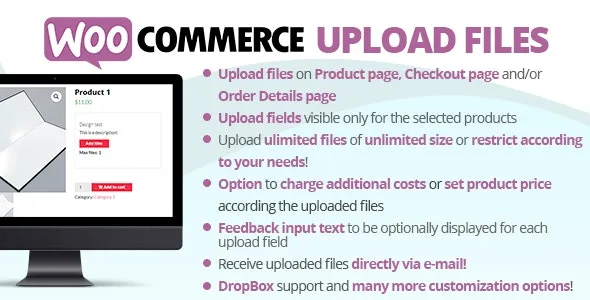
WooCommerce Upload Files Free Download
WooCommerce Upload Files Free Download. Upload any file of any size from the product, cart, checkout, thank you, and/or order details pages! Preview images, add additional costs, fees, and many more options!
HOW DOES IT WORK?
The customer will be able to upload one or more files from the Product page, Order Detail page, and/or during the checkout process according to the purchased items …all done using visual progress bars! All the uploads will be bounded to the order and optionally to specific products
Shop admin will find these uploads directly on the backend Order detail page or as an optional feature they can be sent to the shop admin email address.
Note: The plugin supports only native WooCommerce product types (simple and variable), it doesn’t have any support for custom product types implemented by 3rd paty plugins.
HOW TO CONFIGURE
It’s very simple! To configure a new upload field go to Upload files Configurator menu and add a new Upload field.
Once created, the admin has just to configure in which page the field has to be displayed (Product, Cart, Checkout, Order details) and configure its “visibility” according to the filtering criteria (enabled/disabled for specific products, categories or for every item).
This will create one upload field for every matching product (and optionally also for every single variant according to some restrictions in case of Product page) displayed in the selected pages!
Furthermore, for a more deep customization, is also possible to specify some other options like:
Field title
HTML/CSS description
HTML/CSS text showed after the upload has been completed (it’s also possible to use some special shortcodes to display file list with image/audio preview)
max uploadable file size
max and min images width, height and DPI (works only if uploaded files are jpg/png. DPI data is read from image EXIF. If it has not a valid EXIF data the upload won’t be permitted)
allowed file types
email notifications
enable multiple files upload per single field
…and much more!
SECURE LINKS
You can optionally enable the option to use secure links. In this way, file links will be masked and access will be granted only to the shop admin and the customer that owns the file. Note, however, that in the case of cloud storage service, the direct link to the file will be still accessible by anyone. In case of guest customers checkout, the file will be still accessible to anyone even if using the masked URLs.
DROPBOX SUPPORT AND AMAZON S3
WCUF now allows you to save uploaded files on your DropBox or Amazon S3 account!
Once enabled the special option on the plugin Options menu, whenever an order is placed at the checkout (or when the customer saves the uploads in the Order page), all the temporary uploaded files will be moved from the server to your DropBox/S3 account!
The plugin will create a folder in your DropBox account under Applications -> WooCommerce Upload Files Free Download -> site_name -> {order_id} where files will be saved. In case the upload are bounded to prouct, you will find an additional sub directory product_id-variation_id.
In case of connection errors with DropBox…do not worry! Files will be normally kept on local server and you will be normally able to manage them via the order details page! You will receive a notification email reporting errors details.
NOTE: Keep in mind that temporary files are still saved on your local server, they will be deleted once moved to DropBox. Make sure that max_execution_time (script max execution time) PHP setting is properly configured, otherwise File move process from server to DropBox may fail in case of big file handling.
UPLOAD UNLIMITED NUMBER OF FILES WITHOUT FILE SIZE RESTRICTION
WooCommerce Upload Files Free Download allow you to upload an unlimited number of files, without any file size restriction. Thanks to its innovative chunk upload technology, it can upload any file without restriction.
EMAIL NOTIFICATION & ATTACHMENTS
As Shop Admin, do you want to be notified whenever a user uploads a file and you want to receive the download link directly via email? Now you can!
For each upload field, you can now enable an “Email notification” option.
If you like you can also receive the uploaded files directly in your inbox, thanks to the “Attach uploaded file” option. Furthermore you can also specify multiple recipients email addresses!
NOTE: Some servers have restrictions preventing wp_email() to send attachments bigger than 5mb. If you are experiencing this kind of problem, you can simply install any SMTP emailer plugin. This kind of plugins will let you use any external email services (like Gmail, Outlook, any SMTP server) to send emails.
CROP IMAGES BEFORE UPLOADING
The WCUF plugin embeds a crop image editor that allows your customers to crop an image before uploading it.
To enable the embedded editor, the shop admin has just to enable the option in the Image media file section in the upload field configuration tool and set the Cropped image width and Cropped image height values. These values are the sizes that the image will have after cropping process.
Note on rotation and max dpi: rotation process is performed server side. In case of large images, make sure that your server has enough allocated memory otherwise the rotation process may fail. To increase server memory try editing the wp-confing.php file inserting the following statement: define( ‘WP_MEMORY_LIMIT’, ‘1024M’ ); (where 1024M is the memory you wish to allocate, try increasing if it is no enough) or edit the PHP.ini file increasing the memory_limit setting. Cropped images will have a max dpi of 96.
PRODUCT PAGE UPLOADS
Optionally, is now possible to upload files also before adding item to the cart! (in this case, some features are not available)
Shop admin can configure the upload fields to be visible directly on the Product page!
In this way, your customers can upload a file (or multiple files according to the “multiple files for single field” option) directly from the product page.
NOTE: Upload fields by default are associated to distinct products in cart. So if the user is adding for example Product 1 (quantity 3) and you have created 2 upload fields, the plugin will display only 2 upload fields not 6 (because there is only 1 product in cart with quantity 3, not 3 distinct products).
If you want to add the same product multiple times to cart (in this way the plugin will associate distinct upload fields for each item in cart) use the Individual products feature explained next.
In case of variable product page, if the field has been configured to be visible before adding to the cart and checked the Enable one upload field for every single product variation option, it will be showed only once a variation has been selected. More in details: The user has to choose a variation on the product page and once done, the plugin will show the associated upload field.
Furthermore is also possible specify where the uploads fields box have to be displayed (before/after variable options dropdowns, product description, etc.) or using the special [wcuf_product_page_upload_form] you can render the upload form inside any product text area supporting shortcodes!
NOTE: Make sure the theme used is using all the standards woocommerce product page template hooks.
If the [wcuf_product_page_upload_form] is used the standard upload field managment for Product pages MUST been disabled (to do that Options -> Forced disabling upload fields standard managment -> Product pages )
INDIVIDUAL PRODUCTS CONFIGURATOR
Would you like to add the same product different times to the cart in order to upload distinct files? For example, you want to sell Business cards so you would like to allow your customers to add that product multiple times to cart and then upload distinct files for each item? Now you can!
Using the Individual products configurator you have just to select the product and/or the categories you wish to be sold as an individual. In this way each time the users add one of the selected products, the plugin will add to the cart as a distinct product. In this way, the customer will be able di upload different files for each item in the cart.
CHECKOUT, CART AND ORDER PAGES UPLOADS
Every upload can be configured to be visible on cart, checkout, and orders pages! Check plugin options to eventually change field positioning!
REQUIRED FIELD OPTION
Shop admin can also enable the required option. In this case on the shop page for all the products matching the upload field, the Add to cart buttons are disabled and replaced by a View button that forces Customer to enter in the product page.
In the product page if the field has been configured to be visible before the product is added to the cart, the plugin will try to hide the add to cart button (with some theme not 100% WooCommerce compliant this feature could not work). So the user is forced to upload files before he is able the item to the cart.
Furthermore, on Checkout page, if all not the required uploads have not been performed, the customer will not be able to place the order! The plugin will display a notice letting the Customer know which uploads are missing.
In case you have configured the upload field to be showed after the product is added to the cart or if the item was in the cart and the user deletes a required upload, the plugin will try to deny the page leave showing a warning message until all the required files have not been uploaded! (NOTE: some browsers, for security reasons, may not permit this denial).
For a less aggressive requirement check, go to Options and in the Allow user to leave page in case of required field select Yes option. Doing so the user will be prompted only at first-page leave with a warning message on the next try he will be able to normally leave the page.
WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download.
WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download, WooCommerce Upload Files Free Download
More plugins click here: Click me
You may also want
-
Premmerce WooCommerce Product Filter Premium Free Download 3.6.2
$1,379.00Original price was: $1,379.00.$4.99Current price is: $4.99. -
Frontend Publishing Pro – WordPress Post Submission Plugin
$30.00Original price was: $30.00.$4.99Current price is: $4.99. -
Calculated Fields Form PRO Free Download
$149.00Original price was: $149.00.$4.99Current price is: $4.99. -
JustTables Pro WooCommerce Product Table Free Download 1.4.4
$199.00Original price was: $199.00.$3.99Current price is: $3.99.